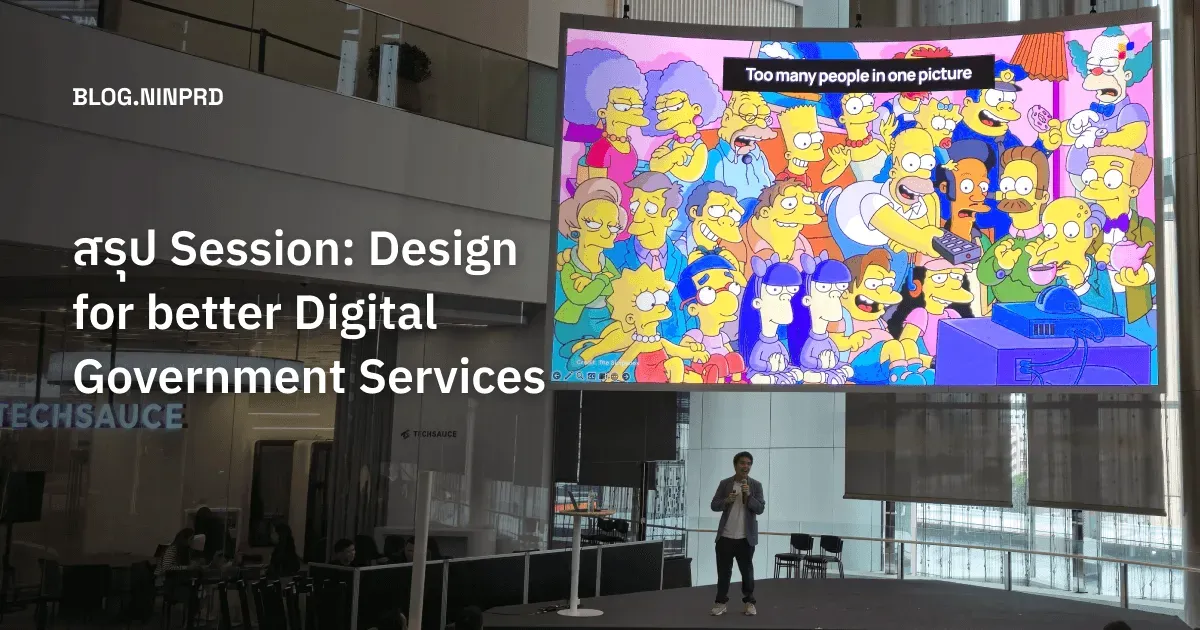
สรุป Session - Design for better Digital Government Services ในงาน SCBX Unleashing CX: EP2 Designing for Maximum Impact and Scale ซึ่งเป็น Session ของพี่ณัฏฐ์ เพ็ญชาติ Community Founder ของ Thai Gov Design ครับ
พี่ณัฏฐ์พูดถึงงานอดิเรกที่ชอบถ่ายรูปครับ ซึ่งเวลาถ่ายรูปเราจะมีเลนส์ระยะกว้าง ระยะกลาง ระยะไกล ซึ่งเมื่อเราใช้เลนส์คนละระยะ เราก็จะเห็นเรื่องราวที่ไม่เหมือนกัน ปกติเวลาเราดีลงานราชการเราก็จะเห็นแต่ Spec กับ TOR เหมือนได้เห็นภาพจากเลนส์มุมกว้างเลย แต่พี่ณัฏฐ์อยากมาชวนทุกคนดูภาพจากเลนส์ซูมบ้าง
✨ Chatbot หมอพร้อม
ตอนช่วงโควิด Thai Gov Design ได้รับโจทย์เกี่ยวกับ Chatbot หมอพร้อมเพื่อคัดแยกผู้ป่วยฉุกเฉินที่ต้องกักตัว ซึ่งช่วงแรกที่ปล่อยไป Feedback ไม่เป็นไปตามที่คิด เพราะว่าผู้ป่วย 98% เป็นผู้ป่วยไม่ฉุกเฉิน ส่วนผู้ป่วยฉุกเฉินมีแค่ 2% เท่านั้น แต่ผู้ป่วยส่วนใหญ่ก็คิดว่าตัวเองไม่รู้ว่าตัวเองอยู่ในสถานะฉุกเฉินไหม ซึ่งถ้ามองแค่ภาพกว้าง เราก็จะมองไม่ออกว่าทำไมคนถึงรู้สึกกระวนกระวาย แต่ถ้าลองซูมลงภาพแคบ จะเห็น Message ของ Chatbot ที่บอกแค่สิ่งที่ต้องทำ แต่ไม่ได้บอกสถานะของตัวผู้ป่วยและไม่ได้บอกสถานะของส่วนรวมว่าตอนนี้เป็นยังไง ซึ่งแค่ปรับข้อความให้ตอบทุกอย่าง ตัว Chatbot นี้ก็สามารถตอบโจทย์ของการคัดแยกผู้ป่วยได้
✨ DDC-Care
ตอนช่วงโควิด Thai Gov Design ก็ได้รับอีกโจทย์นึงก็คือการดูแลอีก Product นึงซึ่งชื่อว่า DDC-Care ซึ่งในตอนแรกก็ได้รับโจทย์แบบกว้าง ๆ มา ว่าเป็นแอปพลิเคชันที่ช่วยในเรื่องของการคัดกรองและทำ Isolation เพื่อที่จะเจาะลึกปัญหา ทีมน่าจะต้องซูมไปที่กลุ่ม ๆ นึงก่อน ซึ่งกลุ่มแรกที่เลือกจะซูมคือนักท่องเที่ยวที่เข้ามาในประเทศ ซึ่งเมื่อซูมไปก็พบว่ามีปัญหาว่าตอนที่ถามว่าจะกักตัวที่ไหน ระบบมีการขอ Location ซึ่งก็เลยกลายเป็นทุกคนเลือกสนามบินเป็นที่กักตัว พี่ณัฏฐ์จึงเริ่มทำ Service Design เพื่อปรับปรุง Process ของกระบวนการใช้แบบ DDC-Care ที่สนามบิน
ปัญหาเกิดจากการที่เราพยายามยัดคนเยอะเกินไปใน 1 ภาพ ซึ่งถ้าเราซูมลงไป เราจะเห็นรายละเอียดมากขึ้น
✨ ระบบจ่ายภาษี
พี่ณัฏฐ์บอกว่าล่าสุดได้เข้าไปที่มูลนิธิคนตาบอดมาและค้นพบกับความจริงที่ว่าเขาสามารถเล่น Facebook, Twitter, Tiktok หรือที่น่าตกใจคือเขาสามารถเทรดหุ้นได้ (อันนี้นิลว้าวมาก) แต่สิ่งที่คนกลุ่มนี้ทำไม่ได้คือ เขาจ่ายภาษีไม่สำเร็จ ซึ่งก็ต้องลงไปซูมดูว่าทำไม
พี่ณัฏฐ์บอกว่าคนตาบอดจะต่างจากคนตาปกติอย่างนึง คือถ้าเจออะไรที่ไม่ชัวร์ เขาจะไม่กดเพราะกลัวพลาด ซึ่งมันก็ดันมีปุ่มรูป Question Mark ปุ่มนึงที่เจ้า Screen Reader ของคนตาบอดไปอ่านโดนแล้ว เป็นคำว่า “ปุ่ม” ทำให้หลาย ๆ คนไม่กล้าจะไปต่อในขั้นตอนต่อไป
อีกจุดนึงที่เป็นไปได้คือเส้นกันหน้าจอที่เป็นแค่จุดตกแต่ง ซึ่งสำหรับคนทั่วไป มันก็เป็นแค่เส้นแบ่งคั่น แต่สำหรับคนตาบอด ตัว Screen Reader จะอ่านเป็นคำว่า “เส้นแบ่งหน้าจอ” ทำให้หลาย ๆ คนไม่ได้ไปต่อเพราะคิดว่าตัว Form จบแล้ว
✨ Traffy Fondue
Traffy Fondue ก็เป็นอีกโจทย์นึงที่ได้รับมาว่า ทำยังไงถึงจะลดระยะห่างระหว่างประชาชนกับเจ้าหน้าที่กทม. โดยมี Time Frame สำหรับการ Research 1 เดือน ซึ่งระหว่าง Research ก็เจอกับหลายปัญหาเลยไม่ว่าจะเป็น
- อ่านเมนูใน LINE ไม่เข้าใจ
- Logo ใน LINE ของ Traffy Fondue ดูไม่น่าเชื่อถือ ดูไม่ Relate กับกทม.
- คนไทยเป็นคนขี้เกรงใจ ส่วนใหญ่ขาด Motivation ในการ Report
- แม่ค้าหาบเร่ไม่มีข้อมูลที่ถูกต้อง บางทีได้รับข้อมูลจากหลาย Source of Truth ไม่รู้ว่าข้อมูลไหนถูกผิด และไม่รู้ว่าตัวเองทำอะไรผิด
ซึ่งจากปัญหาพวกนี้ก็ได้ผ่านกระบวนการ Design Thinking โดยมีการปรับปรุงไม่ว่าจะเป็นเมนูใน LINE ที่บอกอย่างชัดเจนมากขึ้นและเพิ่มขนาดเมนูที่ใช้บ่อย รวมทั้งมีการแจ้งกลับไปหาคนที่แจ้งปัญหาผ่าน Traffy Fondue มาเพื่อสื่อสารกลับไปหาประชาชนอีกครั้ง รวมทั้งมีการแจ้งแม่ค้าหาบเร่ว่าเขาทำอะไรผิด เขาจะได้สามารถทำมาหากินอย่างถูกต้องได้
✨ สรุป
สรุปแล้วเวลาเราทำงาน โจทย์ที่เราได้รับมาจะมาแบบกว้างมาก ๆ อยากให้ลองเปลี่ยนการทำงานมุมกว้างเป็นการซูมปัญหาดู อย่างไรก็ดี ไม่ว่ายังไงก็ต้องมองภาพมุมกว้าง แต่บางทีต้องลองเปลี่ยนเลนส์เพื่อเจาะหาปัญหา
✨ แถม
พี่ณัฏฐ์มาแชร์ว่า Thai Gov Design กำลังจะมีการเปิดรับสมัคร Design Challenge ครั้งที่ 4 ในปลายปีนี้ครับ ซึ่งใครสนใจสามารถเข้ากลุ่ม Thai Gov Design เพื่อรอติดตามได้ครับ