
สวัสดีครับ วันนี้นิลจะมาสอนทุกคนสร้าง Blog ด้วย WordPress.com กันครับ ซึ่งคิดว่าจบ Tutorial นี้ไป ทุกคนน่าจะได้ Blog คนละหนึ่งอันแน่ ๆ อิอิ โดยใน Tutorial นี้นิลจะแบ่งเป็น Part ตามนี้ครับ ใครอยากรู้ Part ไหน กระโดดไปที่แต่ละ Part ได้เลยครับ
- WordPress.com คืออะไร? ทำไมถึงเลือก WordPress.com?
- เรียนรู้การทำงานคร่าว ๆ ของ WordPress
- มาสร้าง Account WordPress.com กัน
- เขียน Content แรกกั๊น
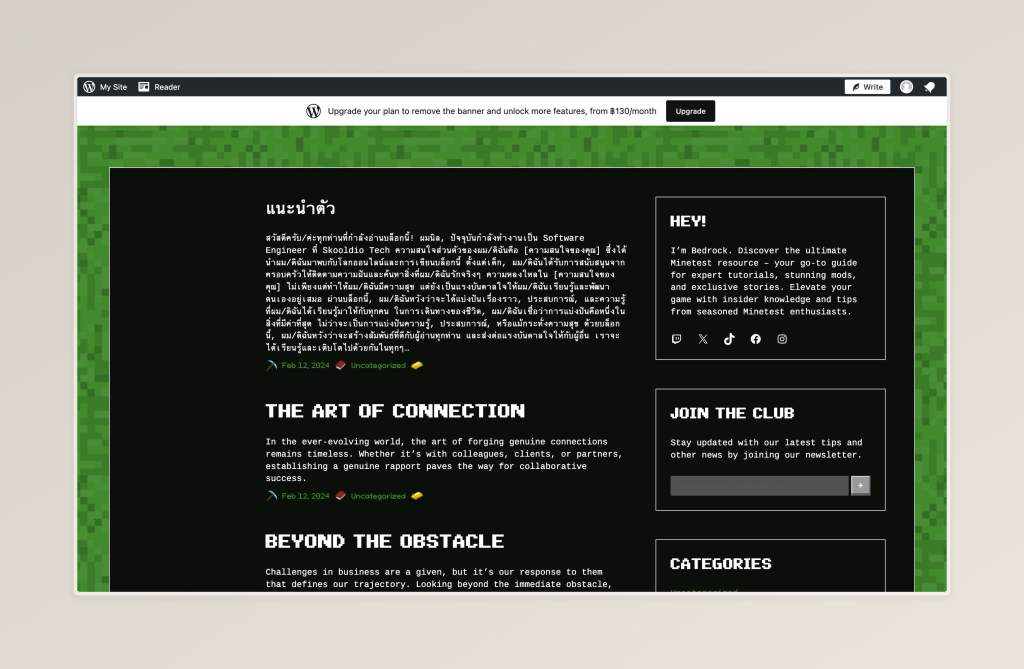
- การแสดงผล Blog ที่หน้าเว็บ
- เสร็จแล้วทำยังไงต่อล่ะ?
ps. ℹ นิลไม่ได้รับ Sponsor จาก Product ที่นิลพูดถึงใน Blog Post นี้นะครับ แต่ถ้าอยาก Sponsor ก็ติดต่อมาได้ครับ 🙂 พร้อมรับ 55555
WordPress.com คืออะไร? ทำไมถึงเลือก WordPress.com?
ถ้าจะเล่าถึง WordPress.com ต้องเล่าก่อนว่า WordPress คืออะไร WordPress คือเครื่องมือที่ช่วยเราจัดการเนื้อหาภายในเว็บไซต์ (Content Management System: CMS) โดยเจ้า CMS จะมาช่วยผู้ใช้สร้าง UI กับเนื้อหาและเอาของเหล่านี้มาวางบนหน้าเว็บไซต์โดยที่คนจัดการไม่จำเป็นต้องรู้เรื่อง Code เลยซักนิด นอกจากนี้ CMS ยังช่วยเราจัดการเรื่องของ Security เบื้องต้น เช่น การ Login การจำกัดเนื้อหาให้คนที่ Login แล้วเท่านั้นดูและหากต้องการความสามารถพิเศษอะไรก็สามารถติดตั้ง Plugin เพื่อจัดการเรื่องต่าง ๆ ไม่ว่าจะเป็นเรื่องการทำหน้าตาเว็บที่สวยขึ้น การจัดการสิทธิของผู้ใช้งาน การทำ Login ด้วยพวก Google, Facebook, etc. หรือแม้แต่การช่วยทำ Search Engine Optimization (SEO) ก็ยังมี Plugin ที่รองรับอีก เรียกได้ว่าโคตรโหด โคตรอันตราย โคตรไร้เทียมทาน
ซึ่งตัว WordPress นั้น แอบมีความยากในการ Setup กับเรื่องของการเลือก Theme ที่สวย ๆ ในครั้งแรก รวมถึงการตัดสินใจเรื่อง Hosting เพราะต้องเช่า Server และมีค่าบริการอีก ดังนั้นจริงมีคนที่สร้างเว็บที่มีชื่อว่า WordPress.com ขึ้นมาครับ ซึ่งตัว WordPress.com เนี่ย ก็จะมี Feature หลัก ๆ เหมือนกับ WordPress หมดเลย และมี Theme เบื้องต้นที่ให้เลือก ดี ๆ ทั้งนั้นเลย สามารถทำระบบ Newsletter ในการส่ง Email หา User ได้อีก ซึ่งตัว WordPress.com เนี่ย ต้องนับว่ามันเป็น Subscription Service ครับ ซึ่งก็มีตั้งแต่เดือนละ 130฿, 279฿, 833฿ ไปเรื่อย ๆ เลยครับ แต่ ๆๆๆๆ ทุกคนที่ตามนิลมาตลอดจะรู้ดีครับ ว่าถ้านิลเลือก มันต้องมี Free Tier 5555555 แต่ติดที่ Free Tier จะ Install Plugin ไม่ได้ ถ้าอยาก Install Plugin ได้ต้องจ่ายตังเพิ่ม ซึ่งส่วนตัวนิลแอบคิดว่าในการทำ Blog ครั้งแรกเนี่ย เราอาจจะไม่จำเป็นต้องพึ่งความสามารถของ Plugin หรอก แค่เอาไว้อัพโหลด Content และสร้างหน้าต่าง ๆ พอ ดังนั้นเหตุผลที่นิลเลือก WordPress.com หลัก ๆ เลยคือมี Free Tier และมีระบบจัดการ Content ขั้นเทพให้เราอยู่แล้วและก็มี Free Storage ให้เก็บรูปได้อีก 1 GB บ้าบอมากสำหรับของฟรี ใครอยากอ่านว่ามันทำอะไรได้บ้างเนี่ย สามารถเข้าไปอ่านกันได้นะครับ เดี๋ยวนิลเอาลิงก์ไปแปะไว้ข้างล่างตรงหลัง Footnote ครับ
มาเรียนรู้การทำงานของ WordPress คร่าว ๆ กันเถอะ
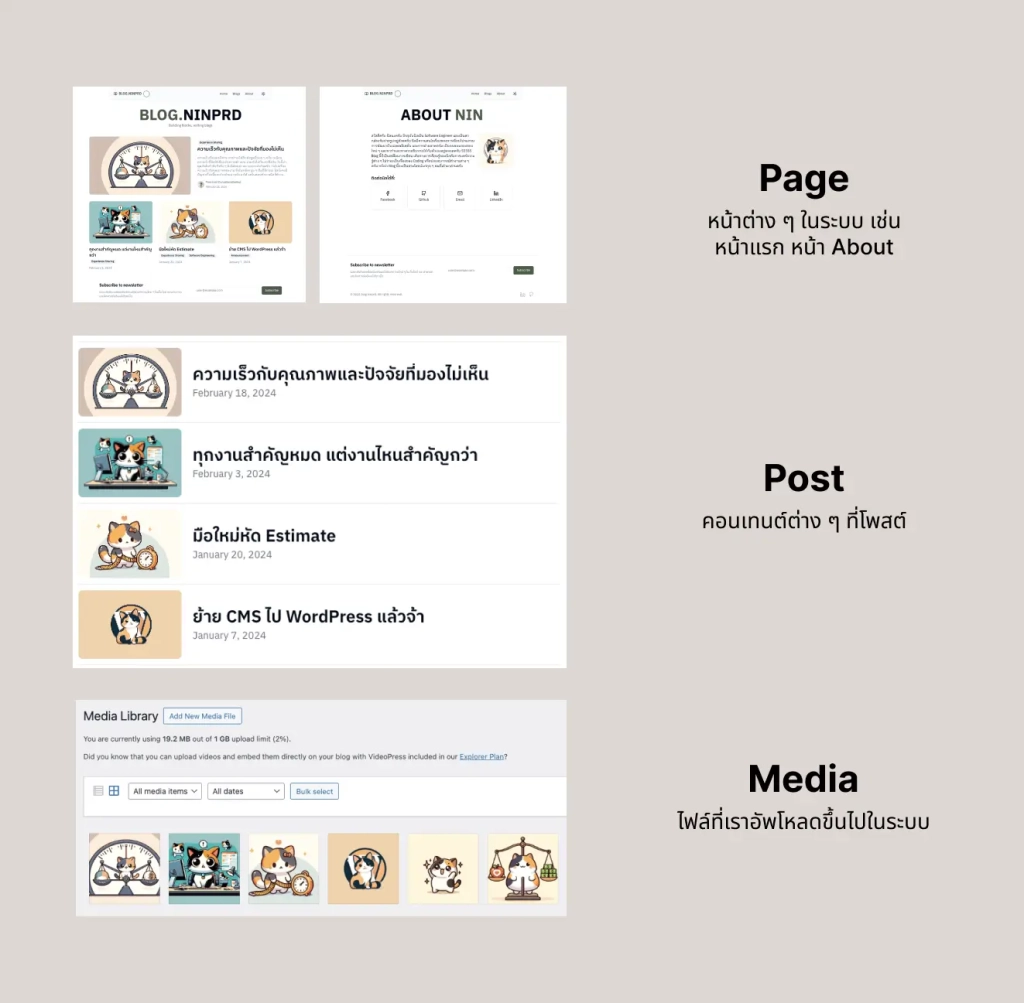
WordPress เป็น CMS ที่ทำงานด้วย Content 3 ประเภทใหญ่ ๆ Post, Page, และ Media
- Page: หน้าต่าง ๆ ในระบบ เป็นหน้าที่จะอยู่ยงคงกระพันในเว็บไซต์ของเรา เช่น หน้า Home, หน้า About, หน้า Contact us
- Post: Content ต่าง ๆ ที่เราเขียน เช่น สีเหลืองเยลโล่ว 1 ปีกับ Skooldio มือใหม่หัด Estimate แวะขายของหนึ่งที 55555
- Media: File ต่าง ๆ ที่เรา Upload ขึ้นไปในระบบ ไม่ว่าจะเป็นรูปภาพ ไฟล์ docx, pdf, xlsx อะไรก็แล้วแต่ที่เรา Upload ขึ้นไป

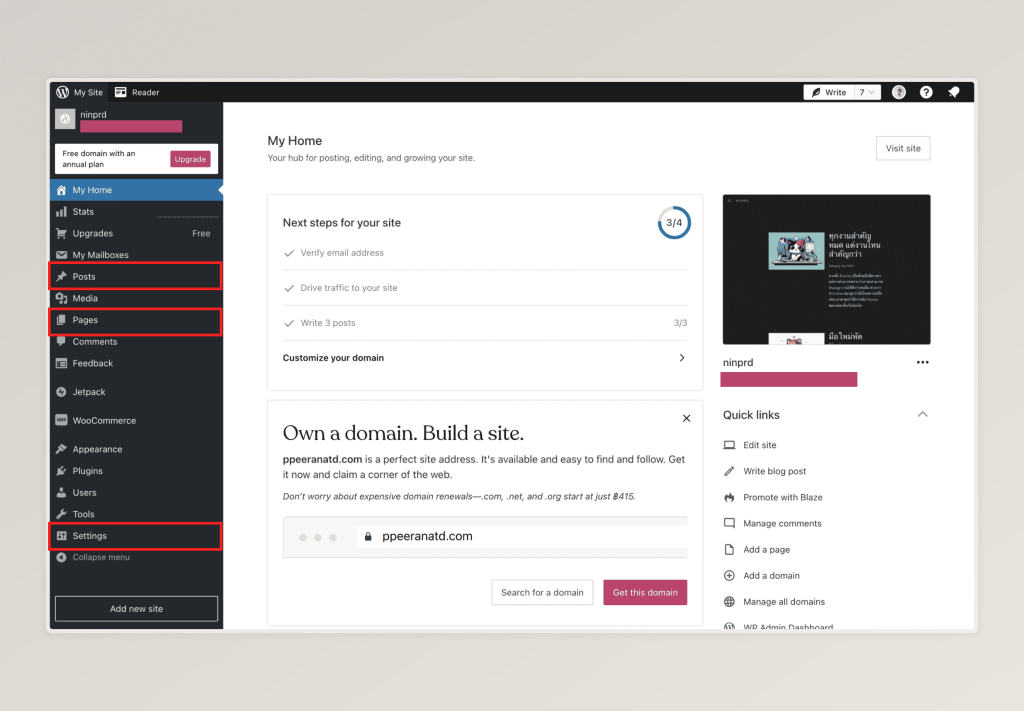
มาดูหลังบ้านของ WordPress บ้างดีกว่า หลัก ๆ ที่เราต้อง Focus มีอยู่ 3 Menus คือ Posts, Pages และ Settings ครับ
- เมนู Pages: แสดง Pages ทั้งหมดที่เรามีในระบบและสามารถสร้างหน้าใหม่ได้
- เมนู Posts: แสดง Post ทั้งหมดที่เรามีในระบบและสามารถสร้าง Post ใหม่ได้
- เมนู Settings: หลัก ๆ เมื่อเราเข้ามาที่หน้า General Settings เราจะสามารถใส่ Icon ของ Website รวมถึงชื่อ Tagline ภาษา Timezone และยังสามารถเลือกสถานะของ Website ได้ด้วยว่า Website นี้พร้อมหรือยังสำหรับให้สาธารณชนได้เห็น

ซึ่งถ้าอยากได้หน้าใหม่ในเว็บไซต์เราก็แค่ Add new page ถ้าอยากเขียน Content ใหม่ก็ Add new post ถ้าอยากใส่รูปใน Page หรือ Post ก็แค่ Upload ขึ้นไป แค่นี้เอง ง่ายใช่ไหมล่ะครับ อันนี้คือการทำงานแบบคร่าว ๆ ที่พอจะทำให้เราพอเข้าใจ WordPress และสามารถตาม Tutorial นี้ต่อไปได้นะครับ ใครอยากได้ละเอียด ๆ นิลแนะนำให้ศึกษาจาก Documentation ของ WordPress.com เพิ่มเติมครับ เดี๋ยวนิลทิ้งลิงก์ไว้ใต้ Footnote ครับ
พอเข้าใจการทำงานแล้ว มาเริ่มสร้าง Account WordPress.com และตั้งค่าไปพร้อมกันครับ
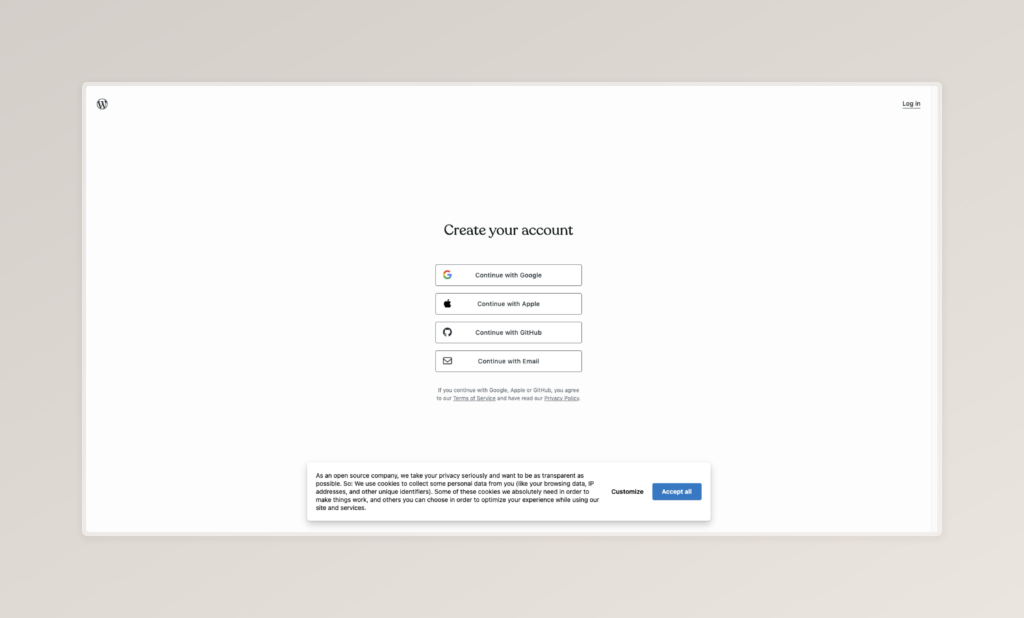
ให้เราพุ่งตรงไปที่ WordPress.com ครับ และกด Get Started มันจะพามาที่หน้าสร้าง Account ครับ

ขั้นตอนต่อไปให้เลือก Login Method ที่ถนัดเลยครับ นิลเลือก Google แหละ ง่ายสุดละ พอกด Register เสร็จแล้วมันจะขึ้นหน้าตาแบบนี้ครับ

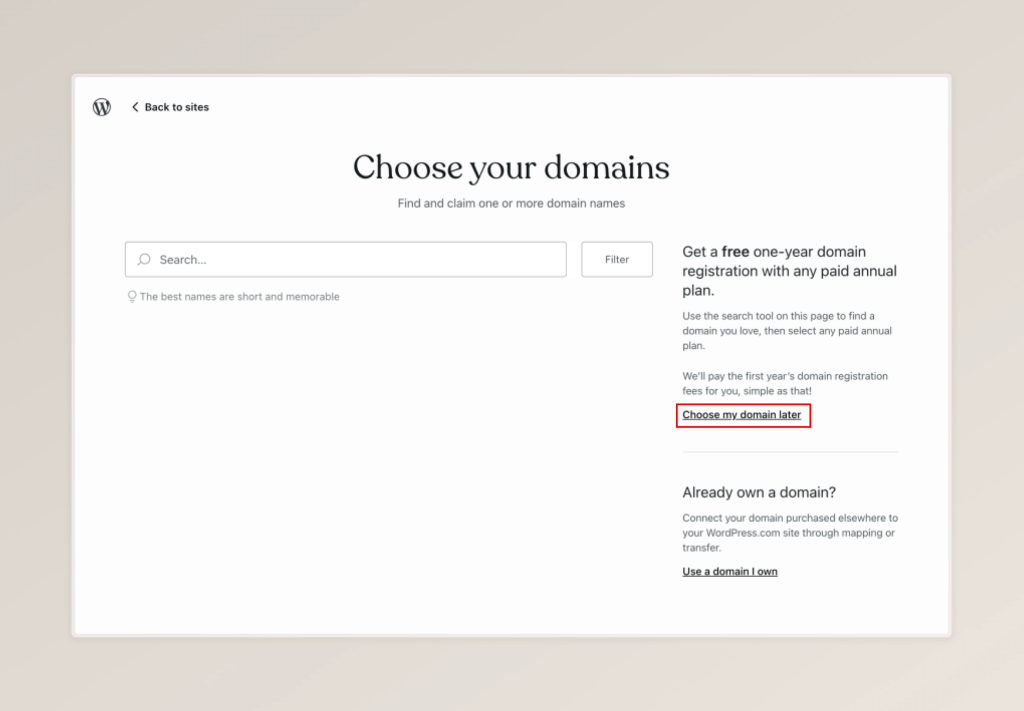
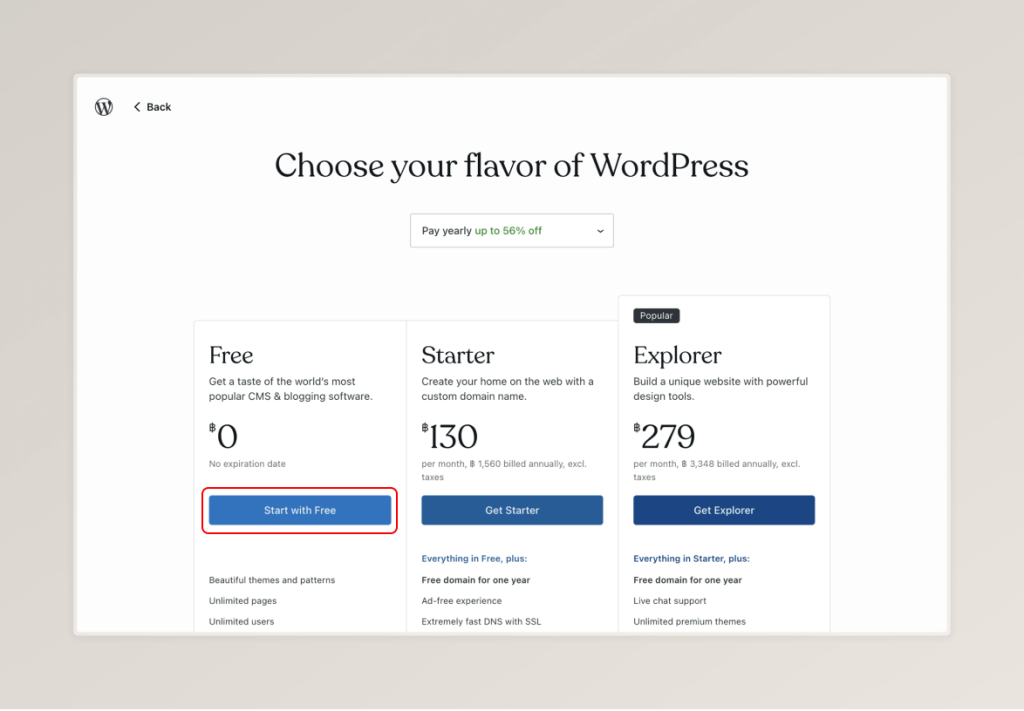
ให้กด Choose My Domain Later ครับ (เพราะให้โดเมนฟรี 1 ปี พอหมดปีจะเก็บตัง 555555) พอกดปุ๊ป Step ต่อไปจะขึ้นหน้านี้

แน่นอนครับ ปุ่มชัดแจ๋วทางซ้ายมือ เลือก Plan F r e e ครับ ไปต่อครับ เสร็จแล้วมันจะขึ้นหน้ามาให้เรากรอกอีกประมาณ 2 หน้าครับ ก็สามารถกรอกตามไปเรื่อย ๆ ได้เลยครับ กรอกเสร็จก็จะเจอหน้าลงทะเบียนสำเร็จครับ เป็นอันว่าเสร็จสิ้นขั้นตอนการสร้าง Account ครับ
สร้าง Account เสร็จแล้ว มาลองเขียน Blog กัน
ส่วนเรื่อง Content นิลอาจจะไม่ได้พาทุกคนคิด Content นะครับ แต่ทุกคนจะพาทุกคนเขียนเฉย ๆ ถ้าสมมติอยากเขียนอะไรอันนี้ Freestyle ได้เลยนะครับ ขั้นตอนแรกในการเขียนนั้นก็ให้ทุกคนมองหา Menu ชื่อ Post ที่ Sidebar ฝั่งซ้ายมันจะมีคำว่า Posts อยู่ครับให้กดเข้าไป และเมื่อเข้ามาที่หน้า Post ก็ให้ทุกคนกด Add new post ครับ

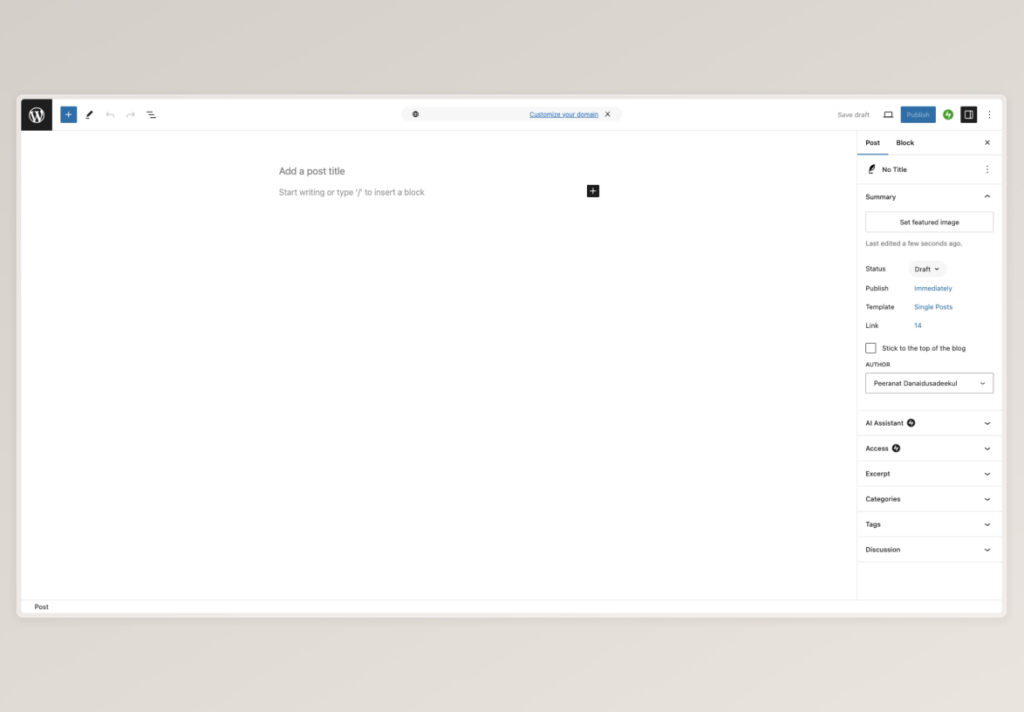
พอเข้ามาก็จะเจอหน้าตาแบบนี้ครับ ใส่ Title และ Content ที่เราต้องการเข้าไปเลย อันนี้นิลสมมติ Title เป็น “แนะนำตัว” ละกัน ส่วน Content นิลขอเวลาใช้ตัวช่วยแปป
นิล: แชทจีพีที เฮล์ปุมีพลีส อยากได้ Content Blog อันแรกอะค้าบเกี่ยวกับการแนะนำตัวเอง เป็นตัวอย่างให้คนทำตามหน่อย ขอซัก 3 ย่อหน้านะ เป็นภาษาไทยด้วย ขอร้องงงง
แชทจีพีที: ได้เลย นี่คือเนื้อหาของคุณ
สวัสดีครับ/ค่ะทุกท่านที่กำลังอ่านบล็อกนี้! ผม/ดิฉันชื่อ [ชื่อของคุณ], อายุ [อายุของคุณ] ปี, ปัจจุบันกำลังทำงานเป็น [อาชีพของคุณ] ที่ [ชื่อบริษัทหรือสถานที่ทำงาน] ความสนใจส่วนตัวของผม/ดิฉันคือ [ความสนใจของคุณ] ซึ่งได้นำผม/ดิฉันมาพบกับโลกออนไลน์และการเขียนบล็อกนี้… (ขอตัดที่เหลือออกไป กลัวยาวเกิน 5555)
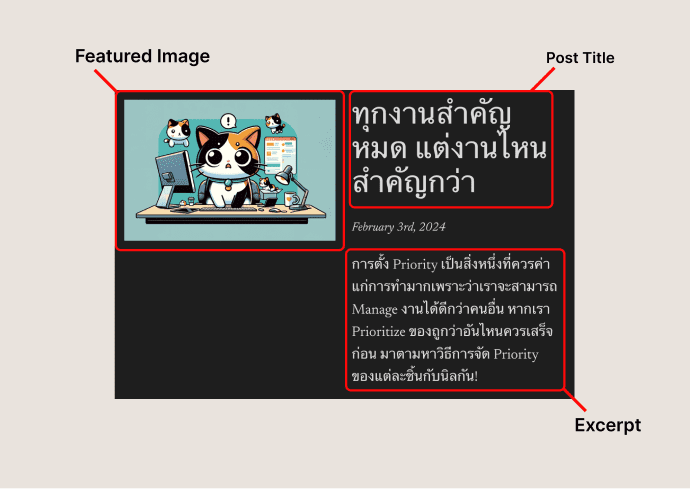
เยี่ยมยอดด ตอนนี้เราก็ได้เนื้อหาแล้ว พร้อมเอาไปแปะในส่วนของ Title กับ Content แล้ว ต่อไปเราควรใส่ข้อมูลอีก 4 อย่าง ก็คือ Excerpt, Featured Image, Categories, และ Tags ขออนุญาตเอาภาพนี้มาแปะเพื่อความง่ายต่อการอธิบายครับ

Excerpt
Excerpt เปรียบเสมือนคำเปรยของบทความ เป็นส่วนย่อของบทความที่อธิบาย Post นั้น ๆ แบบย่อ ดังนั้นการเขียน Excerpt ที่ดีเหมือนเป็นการเชื้อเชิญผู้คนให้เข้ามาอ่านบทความของเรามากขึ้นครับ
Featured Image
Featured Image จะเป็นรูป Cover Image ของบทความครับ นอกจากนี้รูปนี้ยังเป็น OG Image ของ Post นั้น ๆ อีกด้วย ตัว OG Image เนี่ย มันคือตัวรูปที่จะแสดงเวลาที่ไปแชร์ Link ตามที่ต่าง ๆ ครับ เช่น แปะลิงก์บน Facebook หรือแปะลง Twitter แล้วมันมีรูปขึ้นมากับโพสต์อะครับ นั่นแหละ OG Image
Categories
Categories เป็นการแบ่งหมวดหมู่ของ Post ครับ ซึ่งจะเป็นการแบ่งกว้าง ๆ เช่น สมมติว่าเราจะทำ Website ส่วนตัว นิลอาจจะอยากมีเนื้อหา Blog กับ Tutorial ในหน้าเว็บ นิลก็จะแบ่ง Category ออกเป็น Blogging กับ Tutorial อะไรประมาณนั้นครับ
Tags
Tags จะเป็นเหมือน Keywords ที่เกี่ยวกับหัวข้อนั้น ๆ ครับ ซึ่งจะเฉพาะเจาะจงกับ Post กับหัวข้อนั้น ๆ ได้ สมมตินิลทำ Tutorial อันนี้ นิลก็จะติด Tags เป็น Tutorial, WordPress, WordPress.com, Blogging With WordPress.com อะไรประมาณนี้ครับ
เพียงแค่เราใส่ข้อมูลเท่านี้ Post ของเราก็พร้อมที่จะออกไปให้คนอื่นเห็นแล้ว ถ้าทุกคนพร้อมแล้วก็กด Publish ครับ และก็กด Next Steps และก็ตามเขาไปเรื่อย ๆ เพียงเท่านี้ Blog Post แรกเราก็พร้อมให้ไปแสดงที่หน้าบ้านแล้ว 🎉
เขียนเนื้อหาเสร็จแล้ว จะแสดงผลที่หน้าบ้านยังไงนะ? 🤔
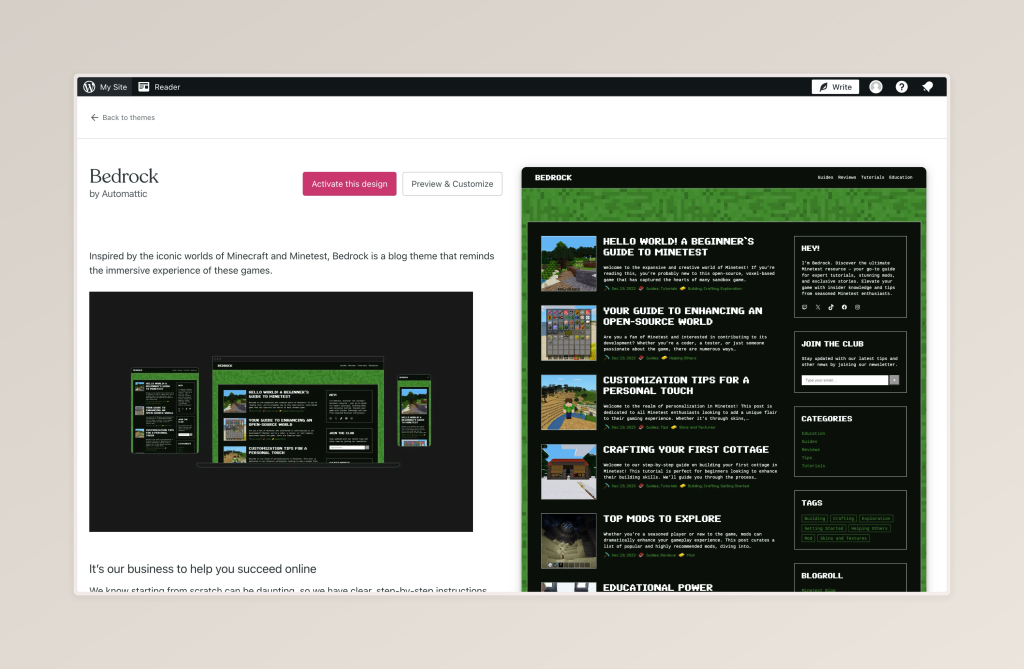
พอทุกคนเขียนเสร็จแล้วครับ สามารถมาที่ Dashboard ได้ครับ ถ้ามาไม่เจอให้พิมพ์ https://wordpress.com ที่ URL Bar ได้เลยครับ พอเจอ Dashboard เสร็จปุ๊ปให้กดไปที่ Appearance ครับ มันจะขึ้นหน้า Theme ครับ โดยมี Theme ให้เราเลือกได้เยอะมากเลย เลือกจิ้ม Theme ที่เราชอบหรือถูกโฉลกเลยครับ

ส่วนตัวนิลถูกโฉลกกับอันนี้ครับ นิลกดปุ่มสีชมพูสุดเด่นของเรา Activate this design เลยครับ พอเสร็จแล้วมันจะขึ้นให้เรา View Site ครับ เราก็สามารถกดอันนั้นได้เลยครับ สุดท้ายเราก็จะเห็นหน้าเว็บสุดสวยของเราแล้ว 🥳

เย้ เสร็จแล้ว แล้วทำอะไรต่อล่ะ? 🤔
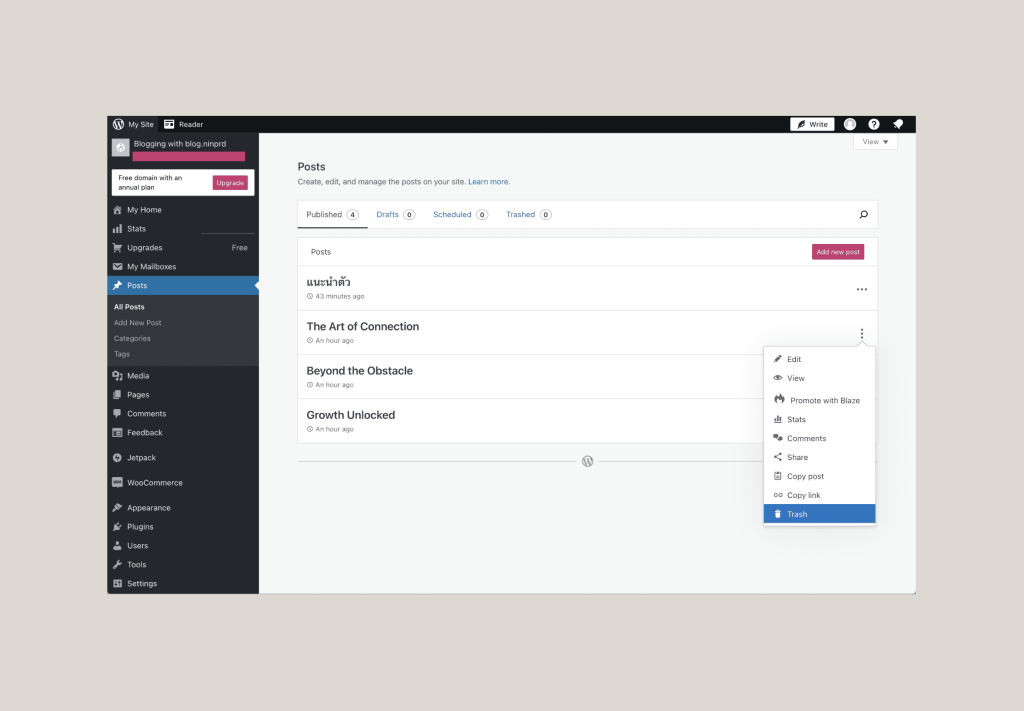
จากตัวอย่างจะเห็นว่ามันมี Post แปลก ๆ ข้างล่างครับ ไม่ต้องตกใจอันนั้นเป็นสิ่งที่ WordPress.com สร้างให้เราเพื่อ Mock เอาไว้เฉย ๆ ครับ เราเพียงต้องเข้าไปที่เมนู Posts (ถ้าจำทางเข้าไม่ได้ให้กดปุ่ม My Site ที่อยู่มุมบนขวาและหาเมนูทางซ้ายที่ชื่อ Posts ครับ) และจัดการกดเจ้าเมนูสามเหลี่ยมและกด Trash ทุก Post ที่ไม่ใช่ของเราเลยครับ เท่านี้ Blog เราก็จะเหลือแต่ Post ของเราแล้ว

เสร็จแล้วก็สามารถเอา URL ของ Blog เราไปแชร์ให้กับคนอื่น ๆ ได้เลยครับ เย้ ๆๆ ถ้าใครทำตามนี่ถือว่าได้ Blog กันไปคนละ 1 Website เลยนะครับ
ทั้งนี้ทั้งนั้น ในส่วนนี้ นิลยังสอนแค่การสร้าง Blog เท่านั้น ทุกคนที่ใช้ WordPress.com ควรเข้าใจหลักการทำงานของมันด้วย เพื่อให้เราสามารถใช้ประโยชน์จาก Platform ให้ได้มากที่สุดครับ ส่วนถ้าใครรู้สึกว่าแบบฟรีมันจำกัดเกินไปหรืออาจจะอยากลอง Feature หรือประสบการณ์แบบต้นตำหรับ จะจ่ายตังที่ WordPress.com Plan ชื่อ Creator ครับ เดือนละ 833 บาท (นิลรู้สึกว่าแอบแพงอะ ไม่ค่อยแนะนำครับ) หรือจะลองไปใช้เจ้า WordPress.org ก็ได้ครับ แต่อย่างไรก็ดีต้องศึกษาเพิ่มเติมกันอยู่ดีครับ สู้ ๆ นะทุกคน 💪
ตอนนี้ blog.ninprd ใช้ WordPress.com อยู่จริง ๆ หรอ?
ใช้อยู่จริงครับ แต่ว่านิลใช้มันเป็นเพียงหลังบ้าน เพราะว่านิลอยาก Custom ของหลาย ๆ อย่างน่ะครับ ทำให้นิลรู้สึกว่าการใช้ WordPress.com เป็นหน้าบ้านก็แอบจะไม่ตอบโจทย์นิล แต่ว่าระบบเรื่อง Post – Page ของ WordPress ก็ดีมาก ๆ เหมือนกัน ทำให้นิลเขียนหน้าเว็บเองและเชื่อมกับระบบ WordPress.com เอาครับ ท่านี้เรียกว่าการใช้ WordPress เป็น Headless CMS ครับ ทิ้ง Keyword เอาไว้ก่อน เผื่อใครอยากไปหาเพิ่มครับ
จบไปแล้วนะครับ เหตุผลที่นิลเขียน Tutorial นี้ขึ้นมาคือพอนิลประกาศตัวว่าเขียน Blog ไปเรื่อย ๆ ก็เริ่มมีคนถามละว่านิลเขียน Blog ในไหน ใช้อะไรเขียนเว็บ ตัวนิลที่เริ่มตอบคำถามนี้หลาย ๆ รอบจึงเกิดไอเดียในการเขียน Blog ขึ้นมา นอกจากเพื่อตอบคนที่มาถามนิลแล้ว นิลมองว่าตัว Content นี้ยังสามารถช่วยเหลือหลาย ๆ คนที่พยายามจะสร้าง Content ของตัวเองขึ้นมาครับ แต่ทั้งนี้ทั้งนิลจริง ๆ นิลมองว่าช่วงแรก ๆ ของการเขียน Blog เนี่ย ไปใช้ Platform ต่าง ๆ ก่อนครับ เช่น อาจจะลองไปเขียนที่ Medium ก่อน จริง ๆ นิลก็เริ่มเขียนที่ Medium นะครับ แต่ด้วยเหตุผลความขี้เกียจ Double-Work ของนิล ทำให้นิลเลือกออกมาเขียน Web Blog ส่วนตัวครับ
หวังว่า Tutorial นี้จะเป็นประโยชน์กับคนอ่านทุกคนนะครับ สามารถมา Feedback กันได้ ตอนนี้นิลเปิด Facebook Page แล้วชื่อว่า “ตากล้องที่เขียนโค้ดได้นิดหน่อย” สามารถไปติดตามและ Feedback กันได้ที่เพจได้เลย ขอบคุณทุก ๆ คนที่อ่านมาถึงตรงนี้ครับ หรือถ้าอยากให้มีรูปแบบวิดีโอก็สามารถรีเควสกันมาได้ทางเพจ Facebook นะครับ ถ้าคนโหวตอยากให้ทำเยอะมาก ๆ ก็น่าทำเหมือนกันครับ 5555
ขอให้ทุกคนสนุกกับการเขียน Blog ครับ
– นิล –
ลิงก์อ้างอิง
ราคาและรายละเอียด WordPress.com [https://wordpress.com/pricing/]
Getting Started With WordPress.com [https://wordpress.com/learn/courses/getting-started/start-here/]
